Modifikasi Halaman Master
Anda dapat membuat tata letak yang konsisten untuk halaman master dari aplikasi Anda di dalam ASP.NET Web Forms. Sebuah halaman master mendefinisikan tampilan, nuansa dan perilaku standar yang Anda inginkan untuk semua halaman atau kelompok halaman dalam aplikasi yang Anda buat. Anda kemudian dapat membuat halaman konten individu yang berisi konten yang ingin ditampilkan, seperti yang dijelaskan di atas. Ketika pengguna meminta halaman konten, ASP.NET menggabungkan mereka dengan halaman master untuk menghasilkan output yang menggabungkan tata letak halaman master dengan konten dari halaman konten.
Langkah-langkah yang dilakukan untuk memodifikasi halaman master adalah sebagai berikut:
Langkah-langkah yang dilakukan untuk memodifikasi halaman master adalah sebagai berikut:
- Buka file Site.Master yang terdapat dalam Solution Explorer.
- Beralihlah ke source view.
- Sesuaikan code dari Site Master sesuai code di bawah ini (perhatikan code yang dibog kuning):
- tag title:
- tag class untuk navbar-brand
- tambahkan title content di atas tag class container body-content.
- tag footer
- Simpan file tersebut.
- Download WingtipToys-Asset disini. Setelah download kemudian di ekstract, pindahkan folder Catalog yang ada di dalam folder WingtipToys-Asset ke Solution Explorer dengan cara drag and drop.
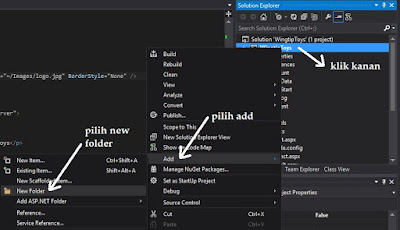
- Buat folder baru di solution explorer kemudian beri nama "Images". Copy logo wingtip toys ke dalam folder Images.
Menambahkan Halaman
Sebelum menambahkan navigasi untuk aplikasi Web, buatlah dua halaman baru yang berfungsi untuk menampilkan produk dan detail produk. Langkah-langkah menambahkan halaman adalah sebagai berikut:
- Klik kanan pada WingtipToys yang ada di Solution Explorer, klik add, klik new item.
- Klik Visual C#, klik Web, pilih Web Form With Master Page, beri nama ProductList.aspx.
- Pilih Site.Master kemudian klik OK.
- Tambahkan halaman baru dengan cara yang sama kemudian berinama ProductDetails.aspx.
Modifikasi Bootstrap
Template Visual Studio 2013 menggunakan Bootstrap yang diciptakan oleh Twitter untuk mengatur tata letak dan themes aplikasi. Bootstrap menggunakan CSS3 sehingga memberikan desain responsif, yang berarti layout dinamis dapat beradaptasi dengan ukuran jendela browser yang berbeda. Anda juga dapat menggunakan fitur tema Bootstrap untuk memodifikasi tampilan aplikasi. Secara default, template ASP.NET Web Application di Visual Studio 2013 menggunakan Bootstrap NuGet package. Berikut ini adalah langkah-langkah memodifikasi bootstrap.
- Buka folder Content yang ada di dalam Solution Explorer, kemudian ubah nama file bootstrap.css menjadi bootstrap-original.css dan bootstrap.min.css menjadi bootstrap-original.min.css.
- Buka web browser kemudian masuk ke halaman bootswatch.com kemudian download themes Cerulean. File yang di download terdiri dari bootstrap.css dan bootstrap.min.css.
- Masukan hasil download ke dalam folder Content.
Modifikasi navigasi yang dilakukan adalah menambahkan menu di dalam daftar menu. Langkah untuk memodifikasi navigasi adalah sebagai berikut:
- Buka file Site.Master yang ada di dalam Solution Explorer.
- Edit code untuk class nav navbar-nav sesuai gambar di bawah ini. Kemudian simpan.
- Jalankan programnya untuk melihat hasil modifikasi
Menambahkan Data Control ke Dalam Navigation Data
Data control yang ditambahkan ini berfungsi untuk menampilkan data katerogi yang tersimpan di dalam database. Langkah-langkah yang harus dilakukan untuk menambahkan data control adalah sebagai berikut:
- Buka file Site.Master kemudian tambahkan code di bawah tag image. Code yang ditambahkan adalah code yang diblok dengan warna kuning.
- Simpan file tersebut.
| Kembali | Lanjut |












Tidak ada komentar:
Posting Komentar